예전에 제가 운영하는 웹사이트(블로그)를 안드로이드앱으로 만들어서 구글 플래이에 등록을 해두었다라고 말씀드린 적이 있는데요. 이때 저는 개발 방법(코드 작성)을 모름에도 불구하고 유튜브로 단시간에 개발해서 등록을 하였습니다.
이때 정말 도움이 되었던 유튜브가 있는데 바로 조코딩이라는 닉네임으로 개발이 쉽다라는 표명아래 영상을 제작해서 올리시는 분이거든요.
내 블로그를 안드로이드 앱으로 만들자!
물론 모든 부분을 손쉽게 따라하기란 쉽지는 않을 수 있습니다. 약간은 툴의 사용법이나 이해도가 있어야할 수도 있지만 정말 쉽게 안드로이드앱에 내가 운영하는 사이트(웹사이트 or 블로그)를 웹뷰(Web View*)로 만들어서 앱처럼 사용할 수 있도록 할 수 있습니다.
* 웹뷰(Web View) : 안드로이드 앱 내에 보이는 화면은 내가 정의한 웹페이지로 보이는 형태
아래는 제가 동영상 강의를 보면서 적용시켰던 모든 소스코드를 한꺼번에 적어둔 내용입니다.
<안드로이드 앱(웹뷰) 리액트로 3분만에 개발하기 적용 소스코드 전체>
//web뷰 앱을 만들기 위한 리액트 설치
expo install react-native-webview
//app.js 파일 아래의 코드로 교체
import * as React from 'react';
import { WebView } from 'react-native-webview';
export default class App extends React.Component {
render() {
return <WebView source={{ uri: 'https://expo.io' }} style={{ marginTop: 20 }} />;
}
}
//웹사이트 주소 변경
https://expo.io
//app.json 명칭변경 버젼변경
//icon(1024*1024), splash(1242*2436) 이미지
//app build
npm install -g expo-cli
//.expo폴더 삭제
//app.json 파일 밑에 아래 코드 추가
"ios": {
"bundleIdentifier": "com.yourcompany.yourappname",
"buildNumber": "1.0.0"
},
"android": {
"package": "com.yourcompany.yourappname",
"versionCode": 1
}
//패키지 이름 변경
com.jjisso.jjissostock
//app.json 내 ios 코드 통합
//퍼미션 설치
expo install expo-permissions
//아래코드 안드로이드 코드 밑에 추가
"permissions": [
"CAMERA",
"READ_EXTERNAL_STORAGE"
]
//안드로이드 apk 출시
expo build:android
//안드로이드 번들 출시
expo build:android -t app-bundle위의 영상을 참고해서 내가 만든 안드로이드 앱을 apk로 만들고 구글 플래이에 등록을 하기만 하면 끝입니다. 그러면 아래와 같이 나옵니다.
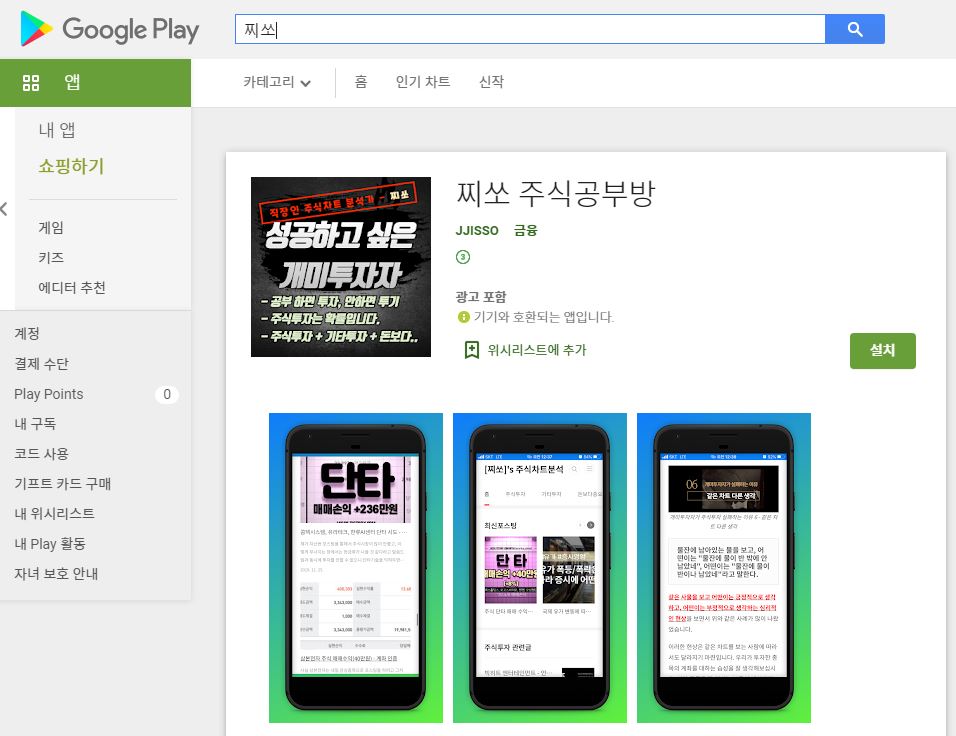
구글 플래이에 접속하셔서 찌쏘라고 검색하시면 제 블로그(웹사이트)를 안드로이드 앱으로 즐기실 수가 있습니다. 예전에 즐겨찾기 기능을 통해서 블로그를 구독하게 만들어 놓았던 것과 같은 개념이죠.
구글 플래이에 등록된 찌쏘 안드로이드 앱

평점이나 그런 부분은 어떻게 넣는지 몰라서 해놓지는 못했지만 그래도 간간히 설치를 하시는 분들이 계시는 것을 보면 뿌듯하기도 합니다. ^^
워낙 주식투자나 유사한 투자로 돈벌기와 관련된 앱들이 많이 있기때문에 빛을 보지는 못하고 있지만 나름 다른 블로그들과 차별성을 가지고 전문적인 블로그(웹사이트)라는 이미지를 심어주기에 좋은 것 같습니다.
앱으로 만들었다면 새글이 올라올때마다 알림을 준다거나, 다른 기능들을 통해서 차별화된 서비스를 제공할 수도있겠지만 저는 지금 이정도에 상당히 만족하고 있습니다. ^^
혹시나 다운 받으신 분들이 있다면 평점도 주시고 하면 감사할 것 같네요. 더욱 힘을내서 유용한 정보를 드릴 수 있도록 하겠습니다.
이상으로 조코딩님의 영상강의를 통한 3분만에 내 블로그(웹사이트)를 안드로이드 앱으로 만드는 방법에 대해서 간단하게 작성해보았습니다.
'기타 투자 > 블로그로 돈벌기' 카테고리의 다른 글
| 블로그 운영팁.12 - 방문자 늘리기(핵심 방법 3가지) (8) | 2020.09.25 |
|---|---|
| 블로그/유튜브도 구독경제/구독서비스 전략을 이해해야 한다 (2) | 2020.09.16 |
| 구글 애드센스 상단에 2개 적용하는 방법 (9) | 2020.06.21 |
| 해외 온라인 제휴마케팅(Affiliate) 사이트 소개 - 2. 아마존 (11) | 2020.05.31 |
| 애드센스 수익형 블로그로 월 1,000만원이 가능하다고? (16) | 2020.05.23 |










RECENT COMMENT