구글 애드센스를 활용하는 많은 블로거 분들, 특히 티스토리/워드프레스 블로거라면 어떻게 하면 블로그의 수익을 높일 수 있을지에 대한 고민이 상당히 많이 있으실 것입니다.
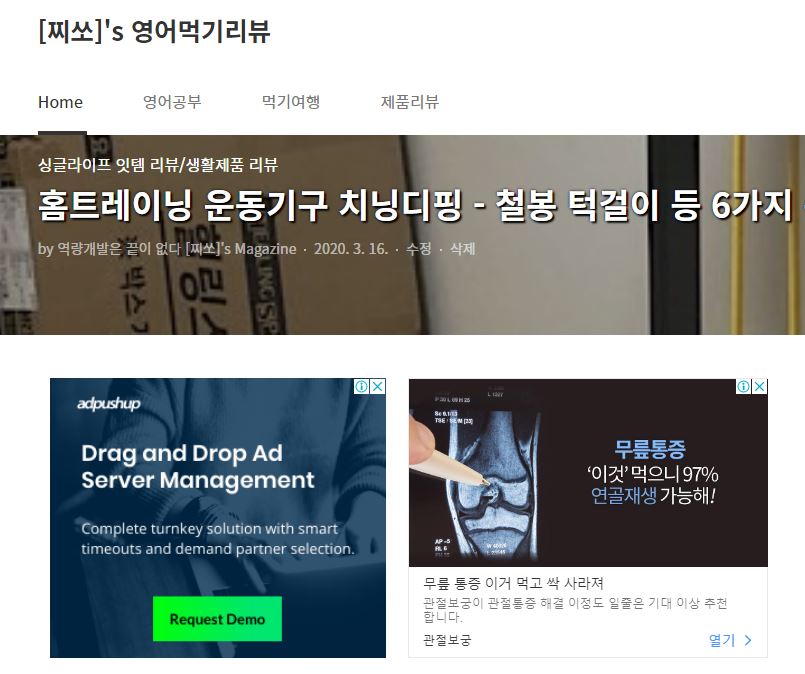
기본적으로 애드센스의 가장 많은 클릭이 발생하는 곳이 바로 최상단인 것은 이미 다 알고 계실텐데요. 이 부분에 2개의 광고를 아래의 이미지와 같이 적용하는 방법을 알려드리고자 합니다.
구글 애드센스 상단에 2개 적용하는 방법

특이한 것은 모바일에서 2개가 출력되면 안되기 때문에 @media (max-width : 767px) {}에 adsense-right 가 출력되지 않도록 설정되어져 있습니다.
이유는 모바일에서 같은 위치에 2개의 광고가 동시에 출력이 된다라고 하면 정책에 위반이 되기때문에 이 코드는 반드시 사용을 해야하는 것이지요.
<style>
.adsense-table { display: table; width: 100%; margin: 20px 0px; }
.adsense-sum { display: table-row; }
.adsense-top { display: table-cell; }
.adsense-top ins { display: inline-block; width:360px; height: 280px; }
.adsense-left { text-align: left; }
.adsense-right { text-align: right; }
@media ( max-width: 767px ) {
.adsense-table { display: block; }
.adsense-sum { display: block; }
.adsense-top { display: block; text-align: center; }
.adsense-left ins { display: inline-block; width: 360px; height: 280px; }
.adsense-right ins { display: none !important; }
}
</style>
<div class="adsense-table">
<div class="adsense-sum">
<div class="adsense-top adsense-left">
애드센스 코드 1
</div>
<div class="adsense-top adsense-right">
애드센스 코드 2
</div>
</div>
</div>이 부분에 대해서는 별도로 설명할 게 없기 때문에 위 코드를 가져다가 사용하시면 될 것 같네요 ^^
위의 코드는 제 세컨블로그에 적용되어져있는 코드인데요. 아래의 애드센스 코드 1, 2에 2개의 반응형 광고코드를 넣어서 해당 코드를 티스토리 애드센스 플러그인 상단에 넣어주기만 하면 끝입니다.
티스토리의 구글 애드센스 플러그인 사용 방법
티스토리 플러그인을 사용해서 구글 애드센스에 광고를 적용하는 방법은 아주 간단합니다. 본문의 상단과 하단에 선택적으로 적용을 할 수 있도록 하는 구글 애드센스 플러그인을 사용하기만 하면되는데요.
PC용과 모바일용이 있는데 반응형 하나만 사용해도 무방하니 구글 애드센스(반응형)에 적용을 시켜서 사용을 하시면 굳이 플러그인 여러개 안써도 되니 유용합니다.


이처럼 간단하게 자신의 블로그 제일 상단에 구글 애드센스 광고를 2개를 적용하는 방법에 대해서 알아보았습니다.
대박 수익 나시길 바랍니다. ^^
'기타 투자 > 블로그로 돈벌기' 카테고리의 다른 글
| 블로그/유튜브도 구독경제/구독서비스 전략을 이해해야 한다 (2) | 2020.09.16 |
|---|---|
| 안드로이드 앱(웹뷰) 리액트로 3분만에 개발하기(feat. 조코딩) (18) | 2020.08.08 |
| 해외 온라인 제휴마케팅(Affiliate) 사이트 소개 - 2. 아마존 (11) | 2020.05.31 |
| 애드센스 수익형 블로그로 월 1,000만원이 가능하다고? (16) | 2020.05.23 |
| 블로그 꾸미기 - 스킨 변경 주의점과 오해 (6) | 2020.05.16 |










RECENT COMMENT